ランディングページ
ランディングページではランディングページの作成、編集ができます。
※入力していない項目は自動入力、もしくは非表示されます。
ページ作成
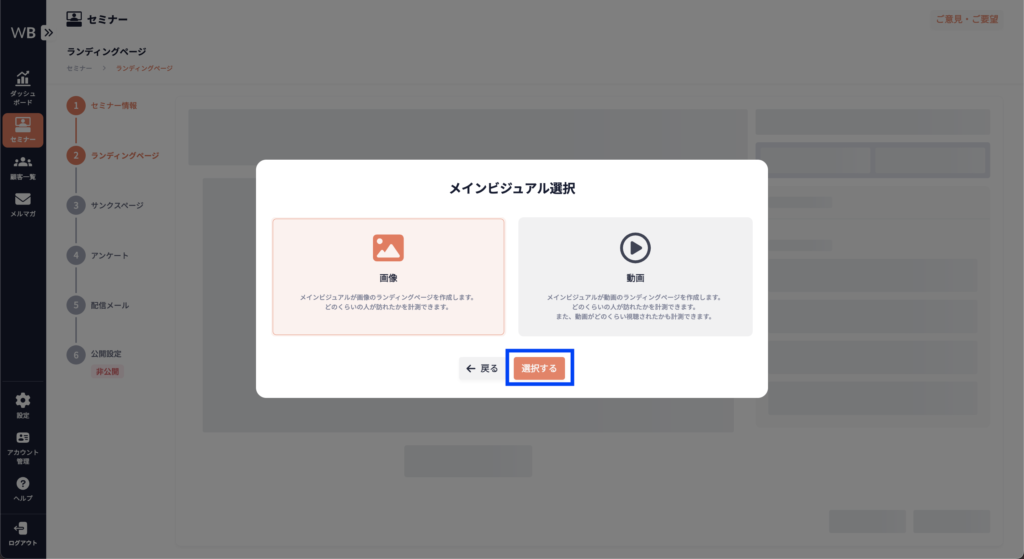
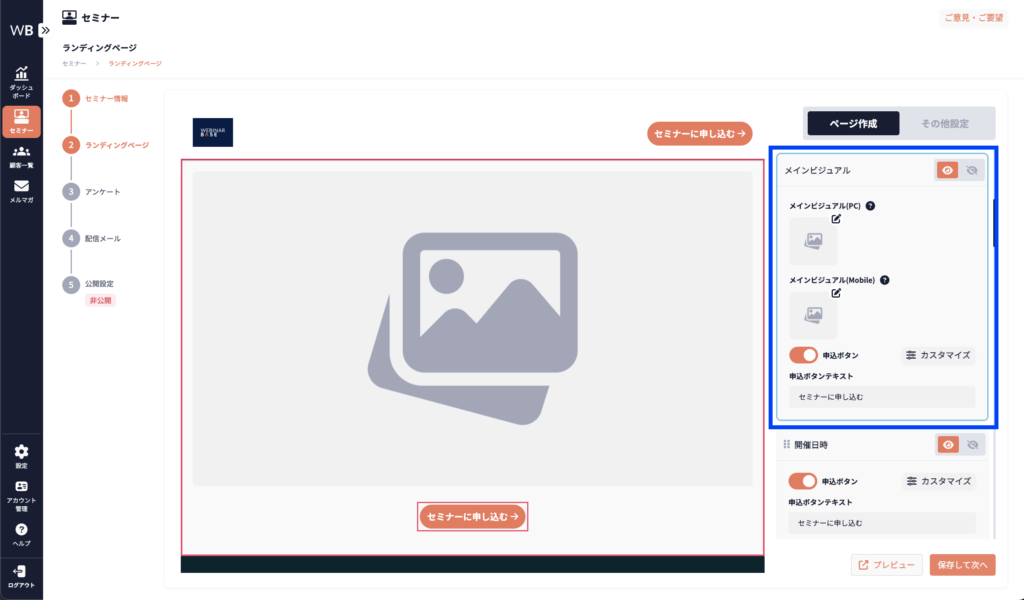
①メインビジュアルを選択し、「選択する」をクリックする。
「画像」と「動画」のどちらかを選択します。
詳しくはこちらをご覧ください。

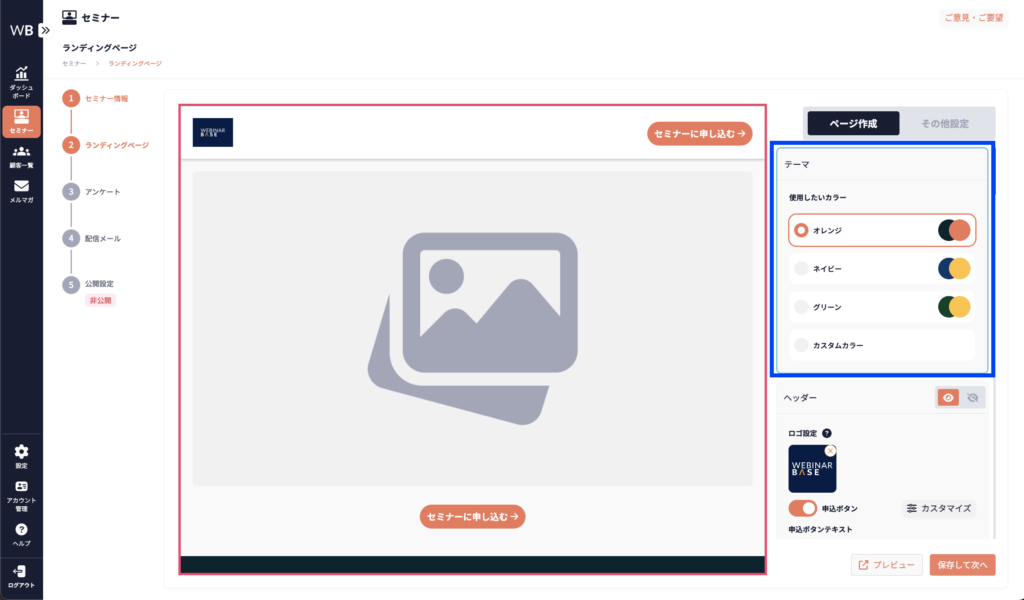
②メインカラーを選択する。

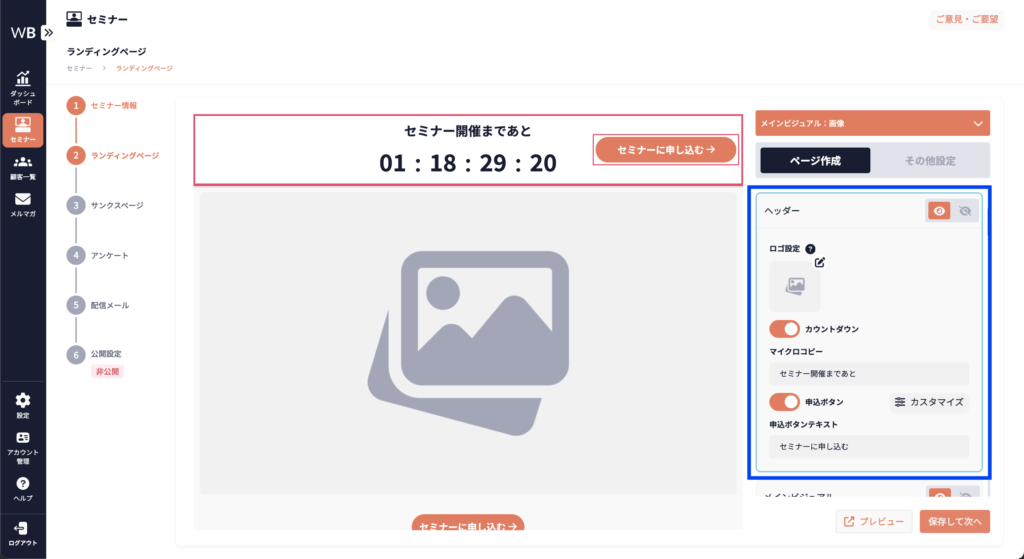
③ヘッダーを設定する。
「カウントダウンタイマー」をオンにすると、セミナー開催までのカウントダウンが表示されます。
セミナーの開催日時が複数ある場合、1番最後の開催日時までのカウントダウンになります。

※画像を新しくアップロードする場合は、以下の手順でアップロードしてください。
画像を新しくアップロードする場合
1.「画像を選択してアップロード」をクリックし、画像を選択する。

2.画像を選択する。

3.「選択する」をクリックする。

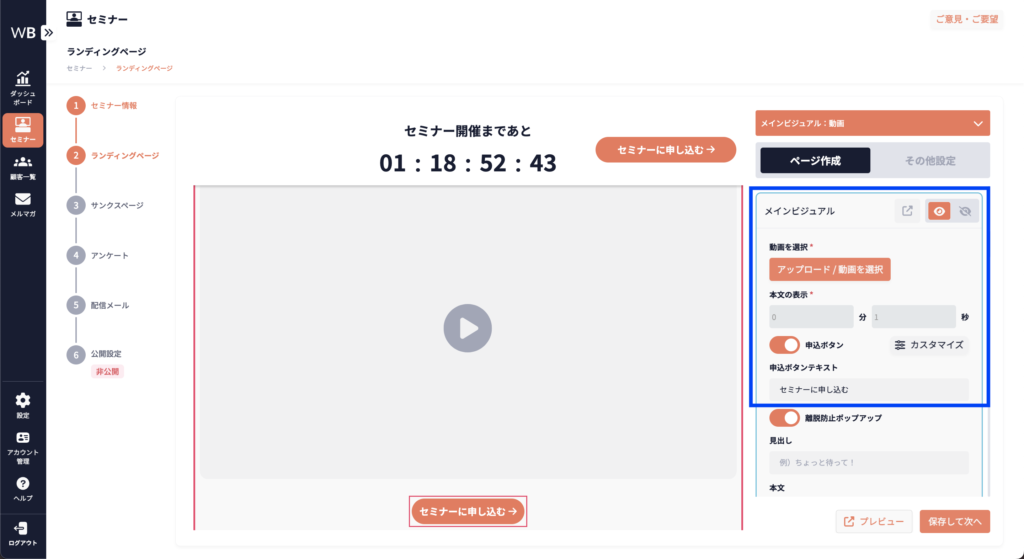
④メインビジュアルを設定する。
画像メインビジュアルの場合
1. PC、モバイルそれぞれのメインビジュアルを設定する。

動画メインビジュアルの場合
1.動画を選択し、それぞれの項目に入力する。
「本文の表示」では、どこまで動画を視聴したら本文が表示されるかを設定できます。
動画をきちんと視聴した人が申し込みできるようにすることで、温度感の高いリードの獲得が見込めます。

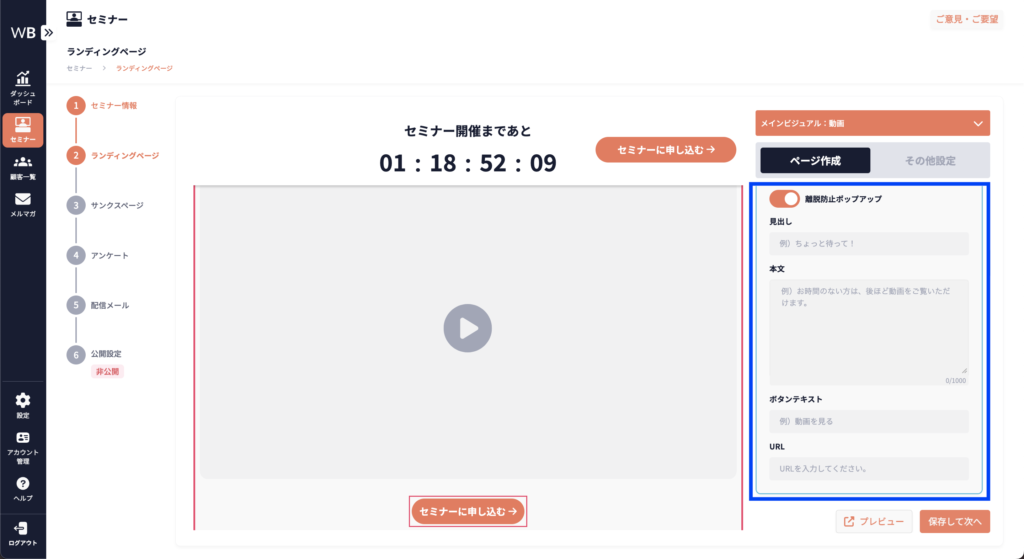
「離脱防止ポップアップ」では、ランディングページに訪れた人が違うサイトに移動しようとすると、注意を惹きつけるポップアップを表示します。
ランディングページ全体の離脱率の低下が期待できます。

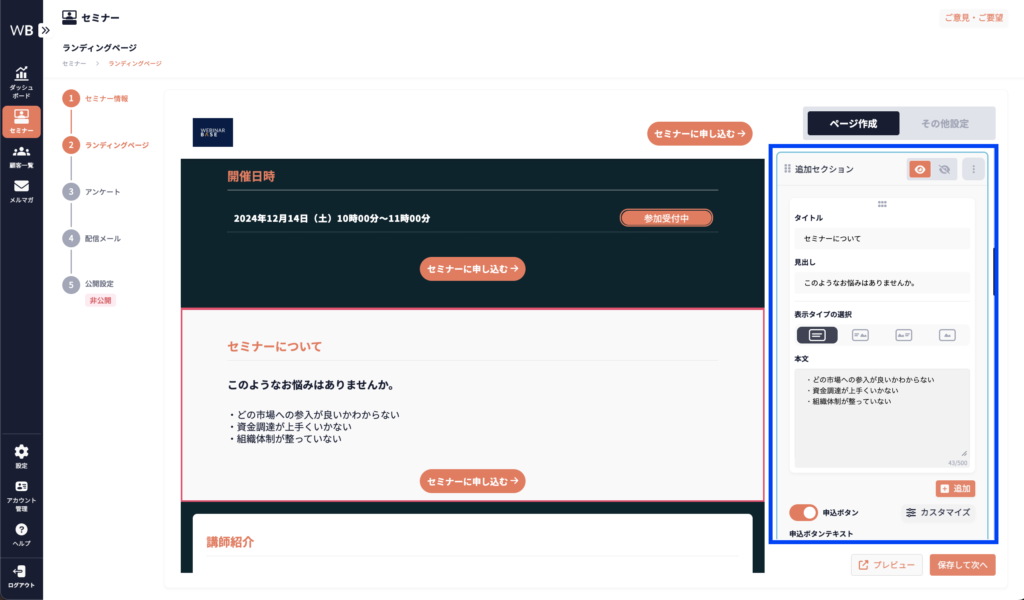
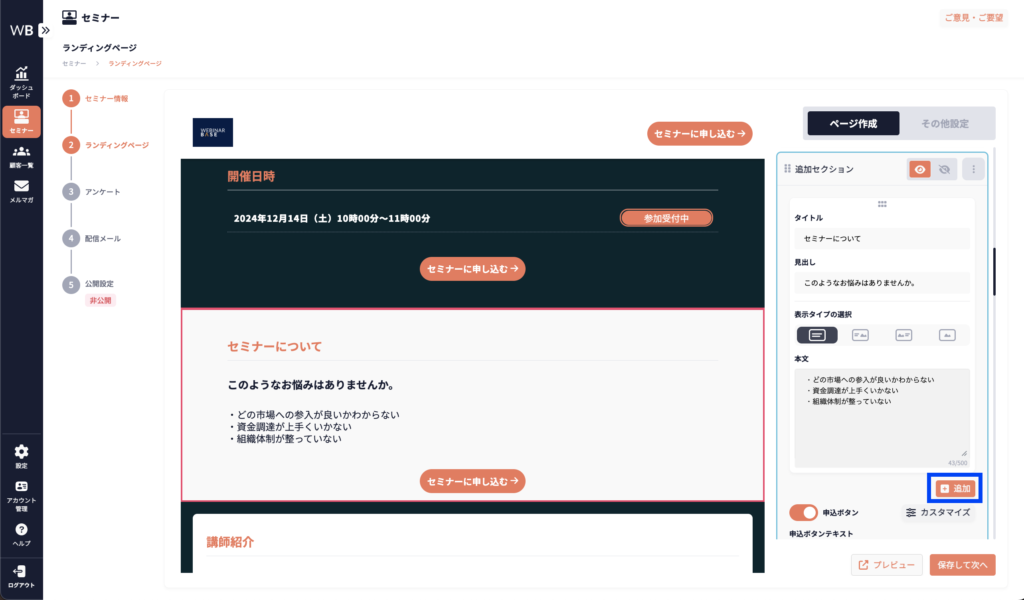
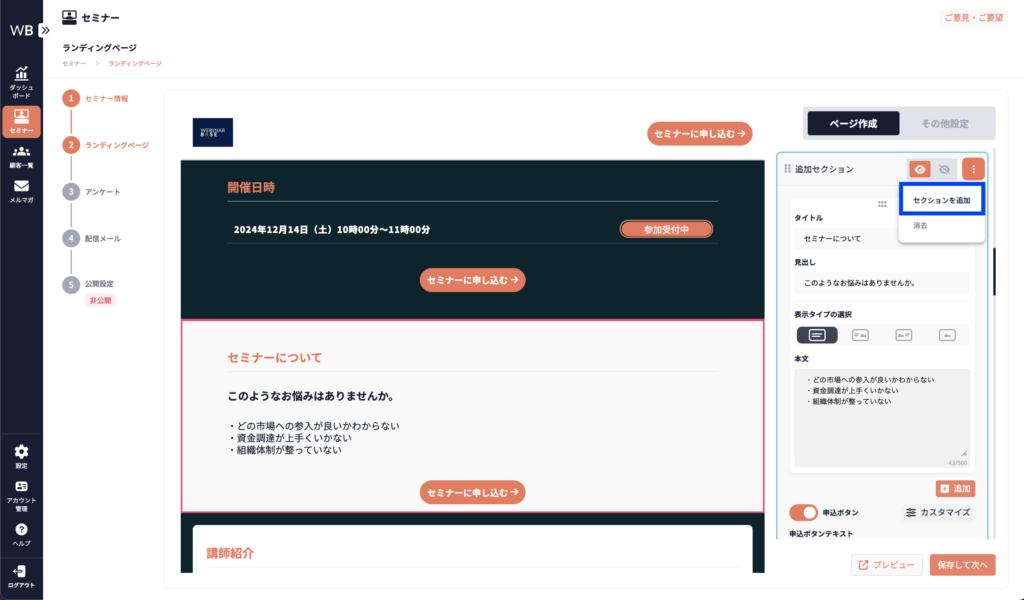
⑤追加セクションを入力する。

追加セクションを追加する場合
1.「追加」をクリックする。

「セクションを追加」をクリックすると、入力欄ではなくセクション自体が追加されます。

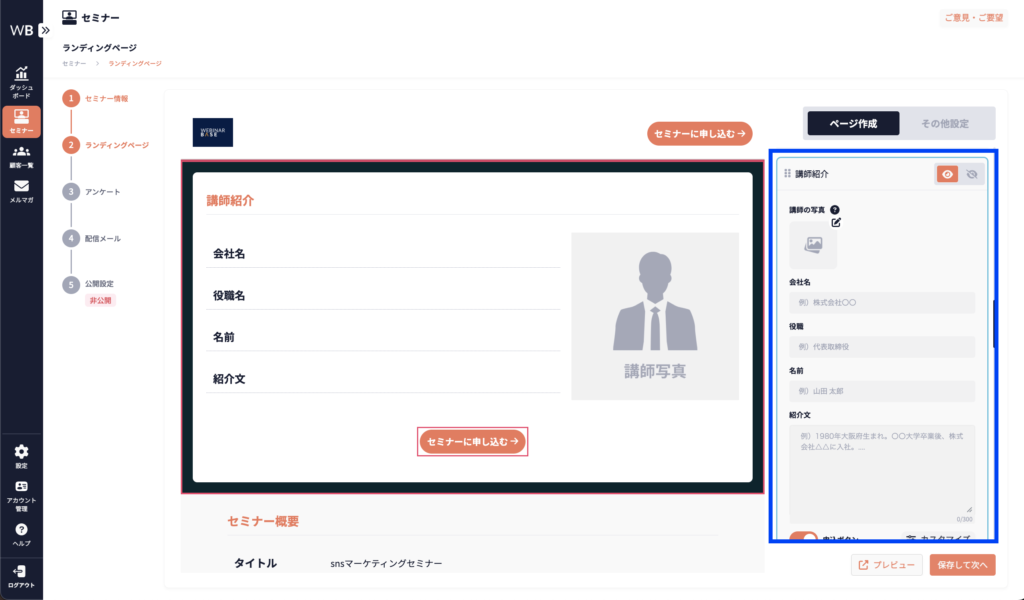
⑥講師紹介を入力する。
※講師写真の推奨サイズは、500 px× 500pxです。

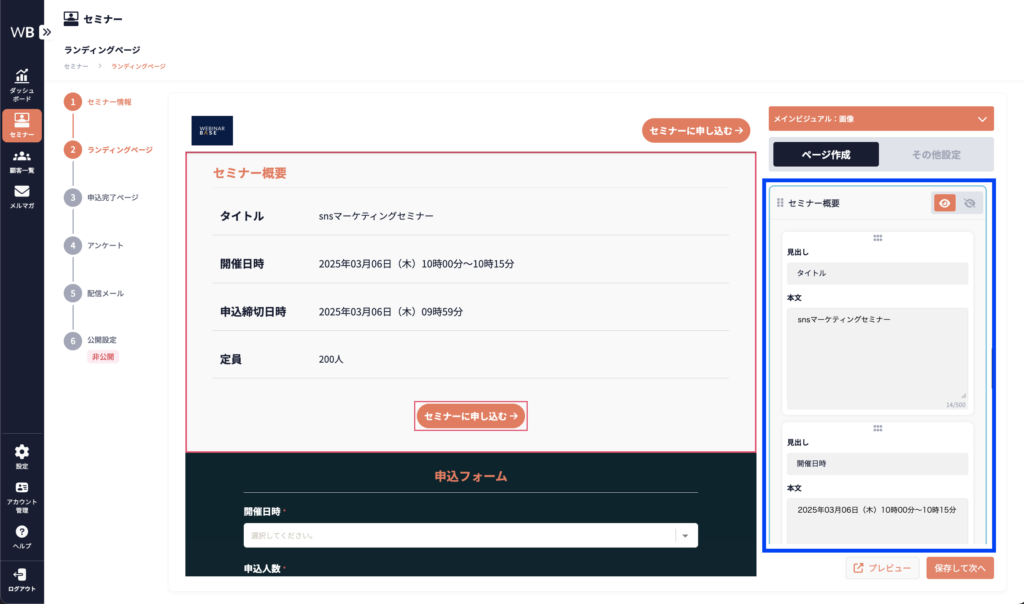
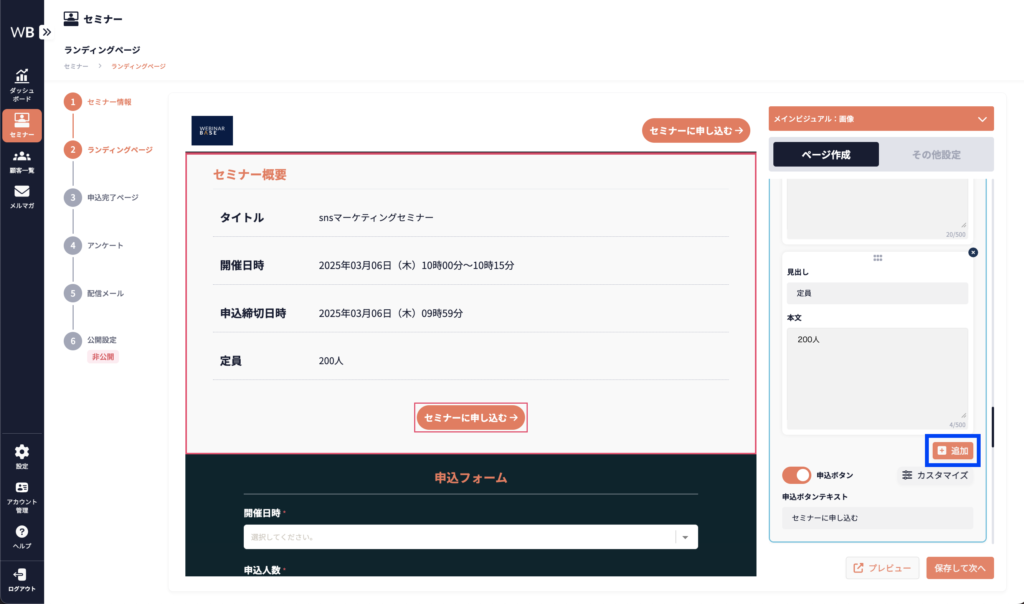
⑦セミナー概要を入力する。
※タイトル、開催日時、申込締切日時、定員は自動入力されます。

セミナー概要を追加する場合
1.「追加」をクリックする。

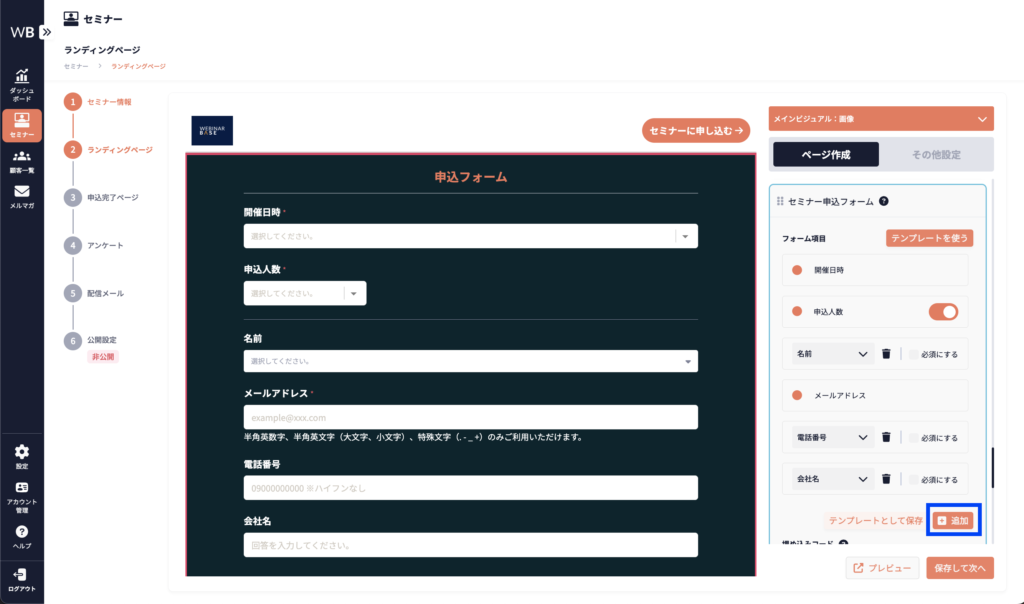
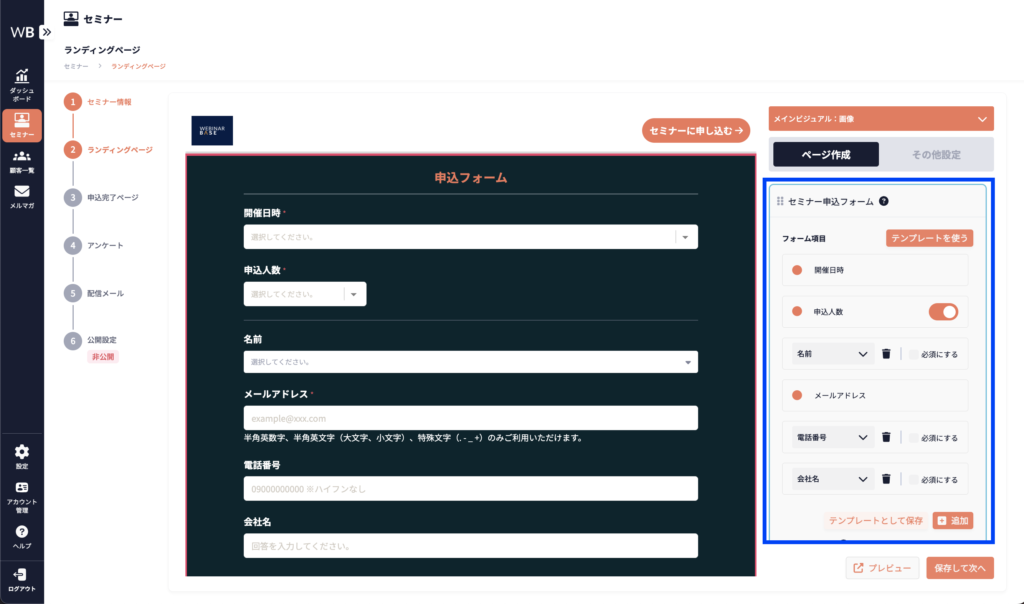
⑧セミナー申込フォームを選択する。
※セミナー開催日、メールアドレスは必須です。
※メールアドレスは半角英数字、半角英文字(大文字、小文字)、特殊文字(. – _ +)のみご利用いただけます。

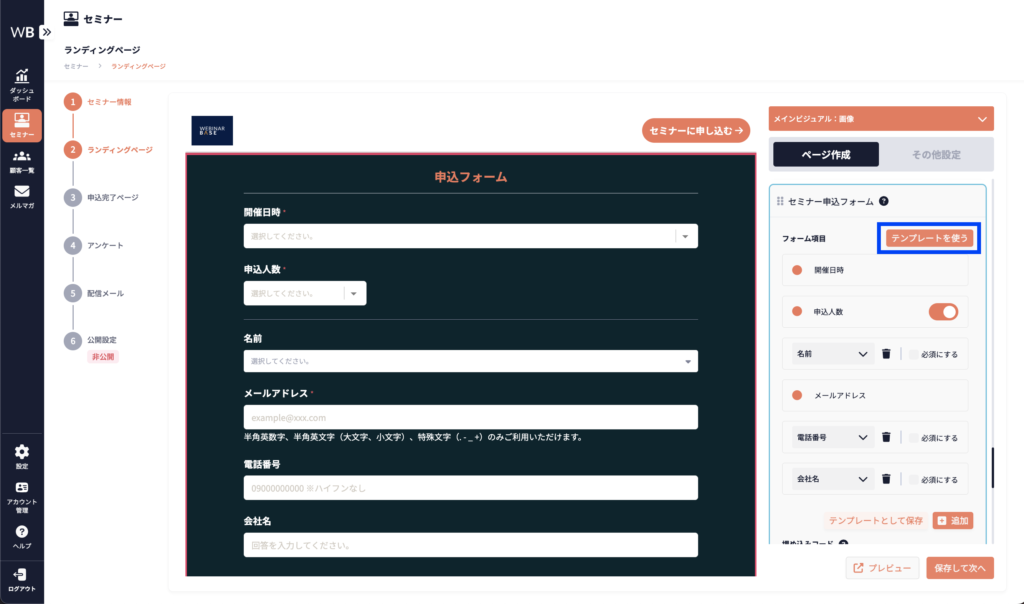
申込フォームのテンプレートを使う場合
1.「テンプレートを使う」をクリックする。

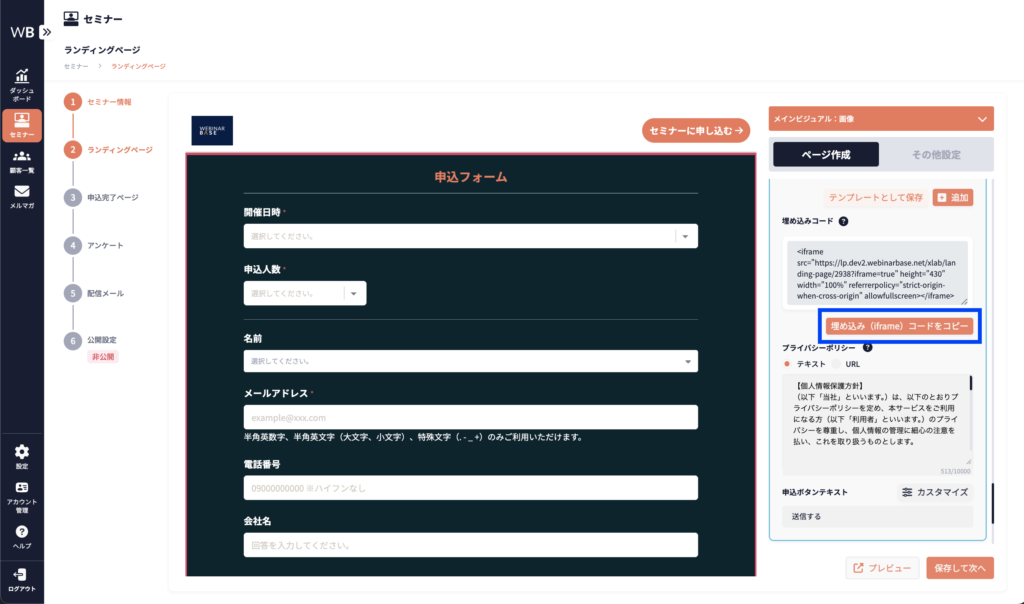
埋め込みコードをコピーする場合
外部ツールで作成したランディングページに、申込フォームを埋め込むことができます。
「埋め込みコードをコピー」をクリックし、申込フォームを挿入したいランディングページのHTMLに貼り付けてください。
※埋め込んだランディングページから申し込みがあった場合、申込リストに表示されます。
※使用したランディングページは、URLが分析レポートに表示されるため、アクセス元の特定が可能です。

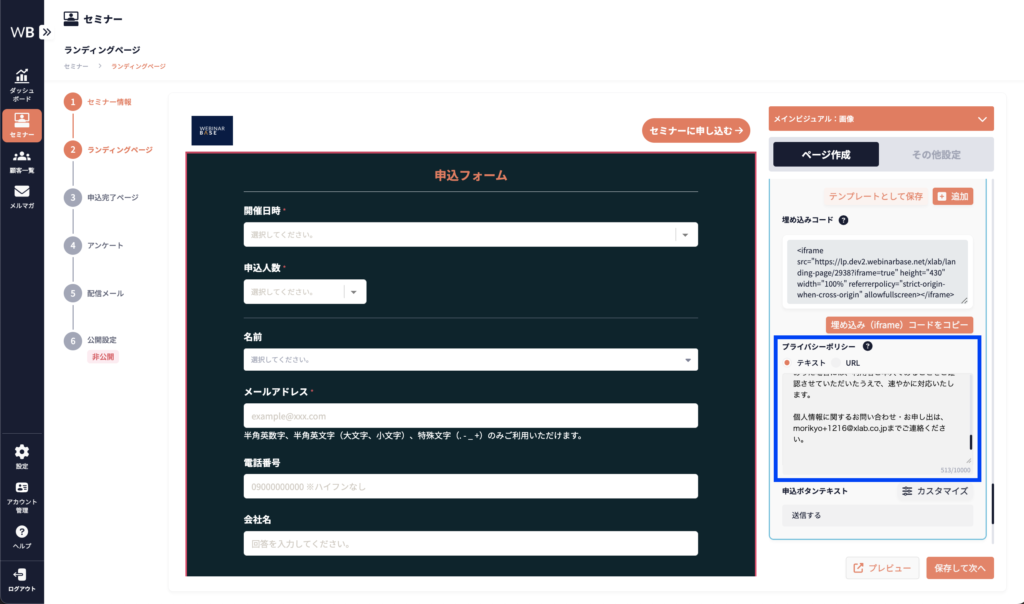
⑨プライバシーポリシーを入力する。

⑩フッターを入力する。

⑪「保存して次へ」をクリックする。

その他の設定
①ファビコンを設定する。

②検索エンジンに表示させるか、させないかを選択する。

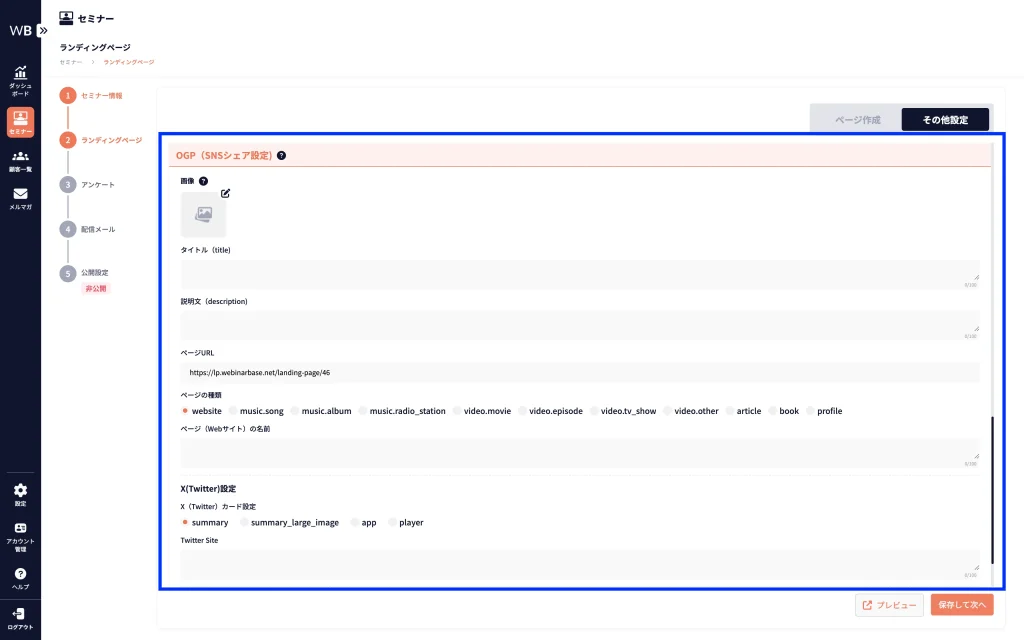
③OGP設定に必要な項目を入力する。
※設定後内容が反映されるまでに、時間がかかる場合があります。

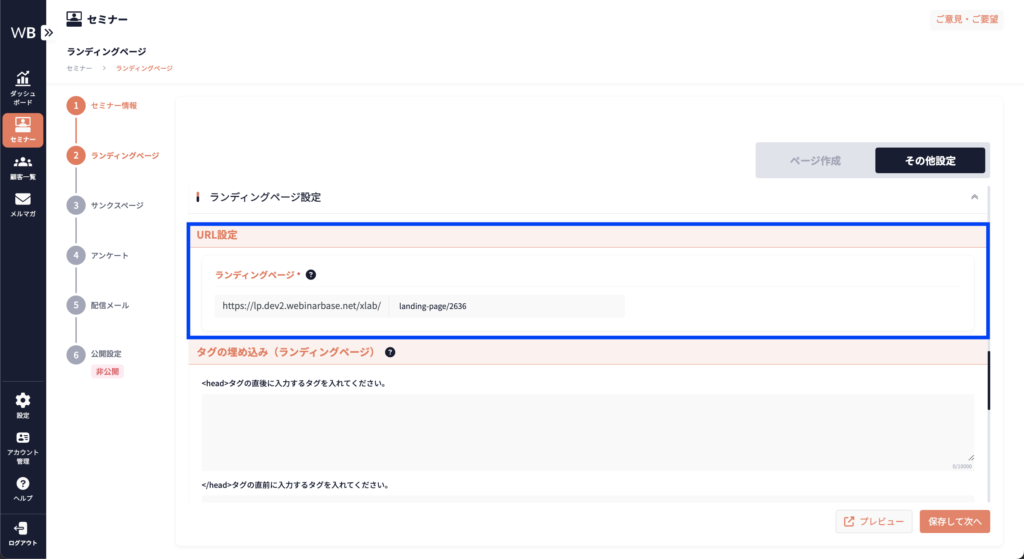
④URLを設定する。
※ウェビナーベースのサブドメインをご利用いただきます。
※入力がない場合、自動入力されます。

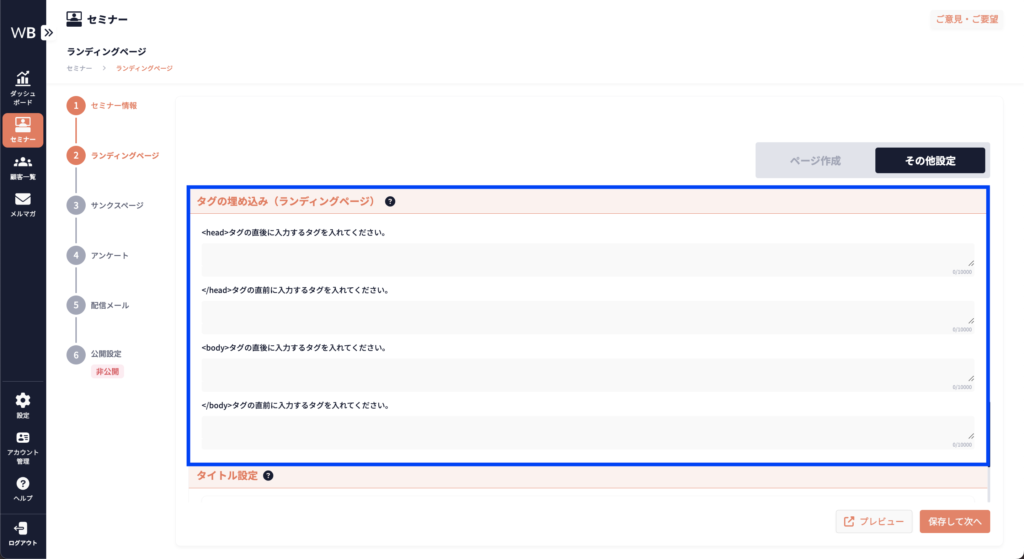
⑤タグを入力する。
※「タグの埋め込み」に関する詳細はこちらをご覧ください。

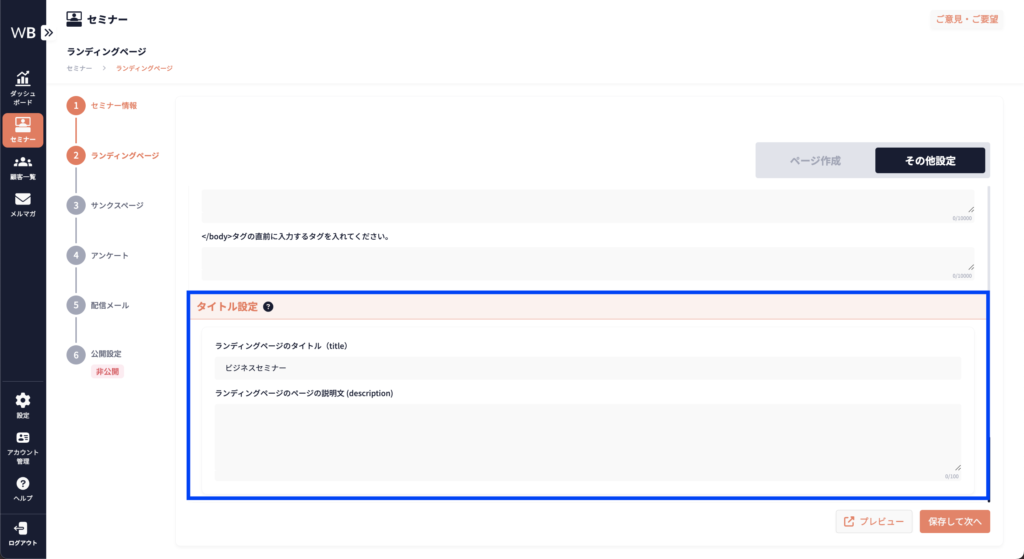
⑥ランディングページのタイトルと説明文を入力する。

※各項目の入力方法については、以下よりご確認ください。